Content-heavy sites like those of the think tanks, research organisations, and intergovernmental organisations we work alongside often have tens or even hundreds of thousands of articles, publications, and other content built up from decades of research. And they have curated taxonomies and terms to allow visitors to narrow down that content (something that we also help with as part of our content strategy work).
The volume and depth of information mean that the user experience for filtering content is an important part of a visitor being able to find what they are looking for. It’s a vital part of our work in helping clients communicate ideas that matter. For that reason, we follow user-tested and accessible best practices within the wider web industry.
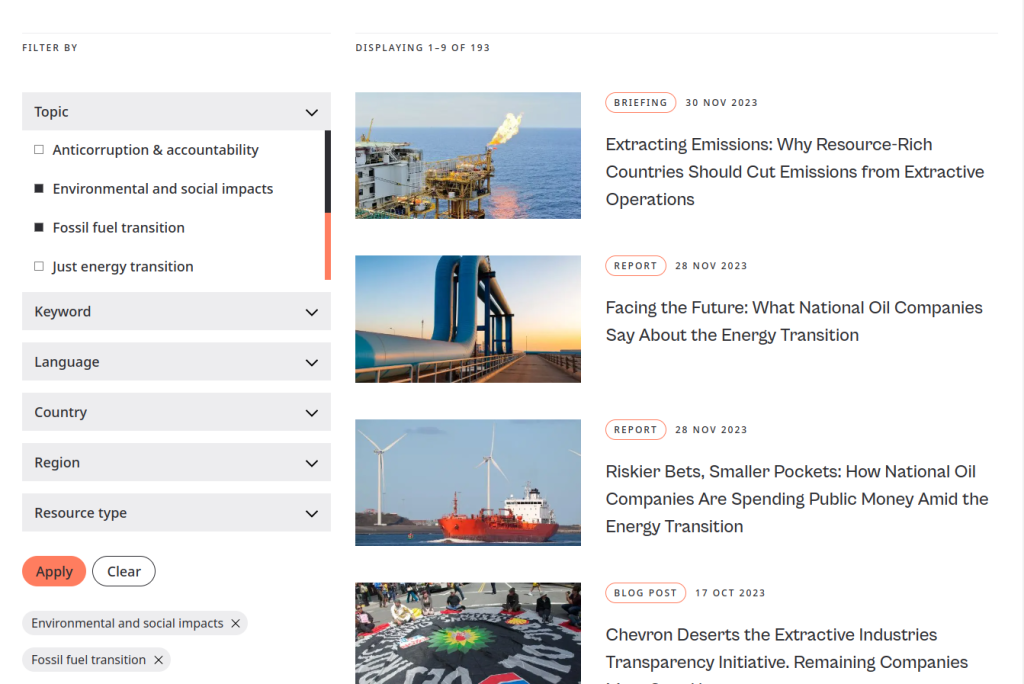
As standard, all of our clients’ sites are built with a combined “List box” and “Applied filters” approach. Let’s break that down:
The “List box” filter type
The Nielsen Norman Group – world leaders in research-based user experience testing – recommend using the “List box” approach for filtering 15 or more options. The “List Box” provides a simple-to-use mechanism to allow visitors to easily select multiple options in larger lists of options.
A simple drop-down is great for selecting a single option. But when you change that to a multi-select (ie allow a visitor to choose more than one option) the web browser expects the user to use the control or shift keys on their keyboard; something that is not obvious and results in the user failing to achieve their goal.
Applied filters (Active filters)
The Baymard Institute is similarly a renowned source for heavily user-tested research defining best practice approaches. Their research shows that it’s very important to not only allow the user to enable and disable within the “List Box”, but also to highlight exactly what the user has currently selected. This ensures they can understand in an obvious and immediate way the results they are seeing and why. Think of this as the equivalent of giving a good title to your article; the active filters give a good ‘title’ to the listing results.
“List box” and Applied filters combined
Bring these two approaches together and the visitor has the power of easy-to-use multi-select filters combined with clear indicators as to what the current results are showing. This is the standard approach we adopt on all the websites we build.

Want to find out more about our digital work? Get in touch with us at hello@designbysoapbox.com.