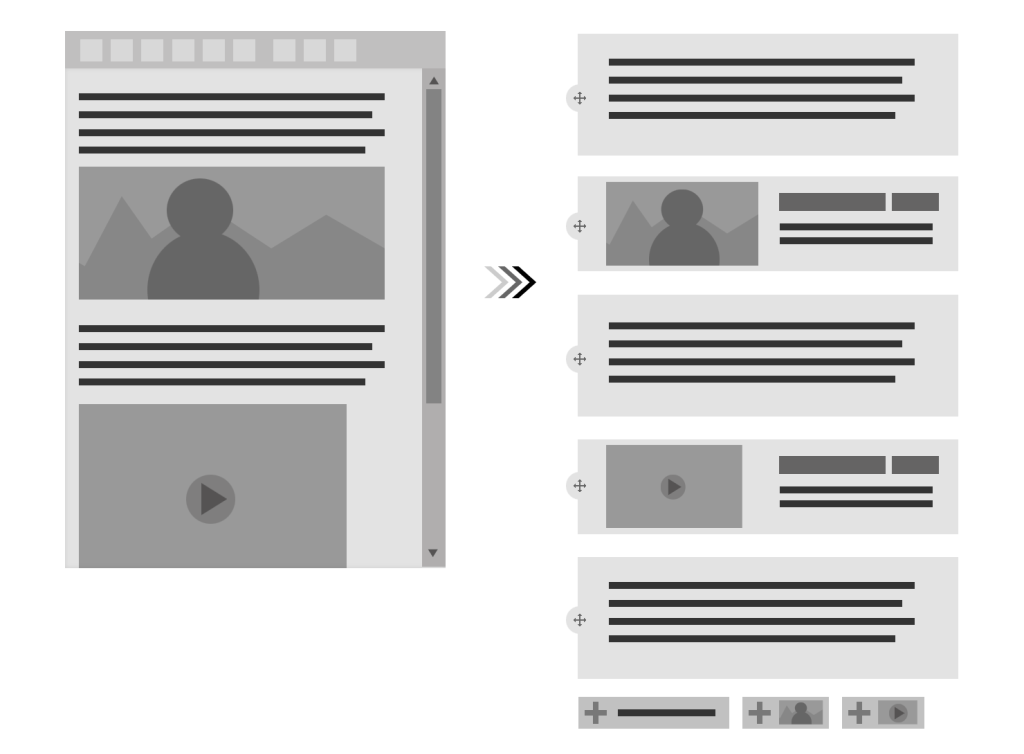
Traditionally, page builder components in content management systems like Drupal have relied on a stacking layout. Here, elements appear sequentially, one after the other. This approach is user-friendly and straightforward, making it a popular choice for constructing web pages. A stacking layout typically looks like this (right) compared to a traditional single-body field (left).

For many of our clients, this continues to be the best way to manage their content. It provides an excellent level of flexibility to create beautiful landing and content pages with a very simple and easy-to-use editor experience.
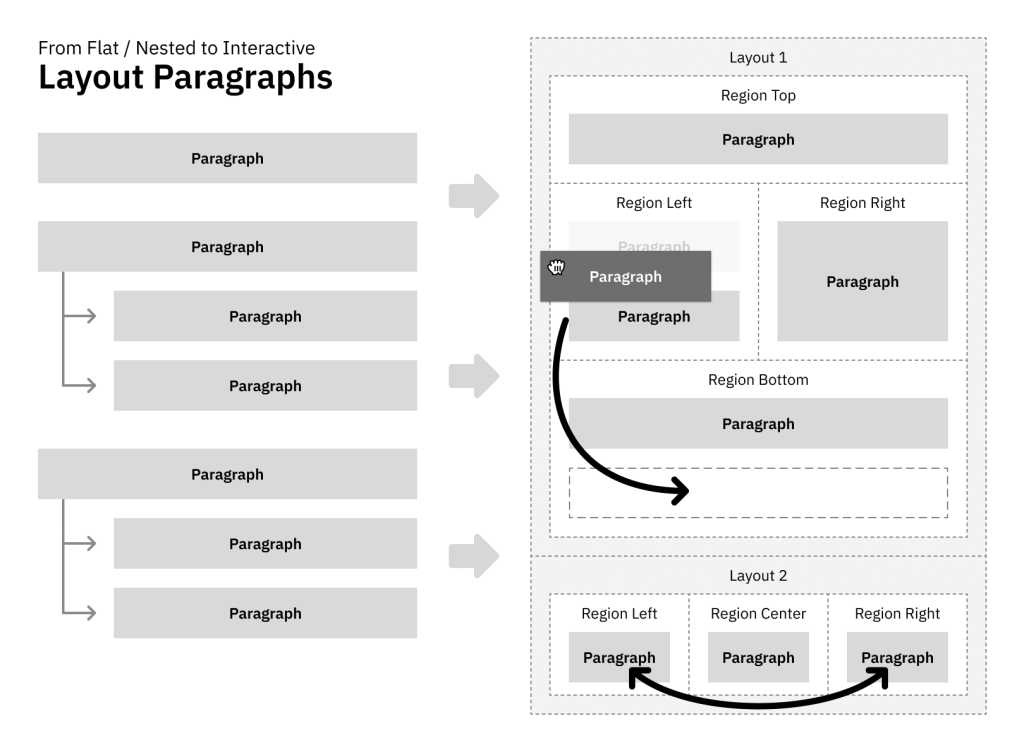
However, for organisations with more complex design needs, the traditional page builder approach can be limiting. That’s where Layout Builder comes in. One of its standout features is its ability to manage components horizontally. This functionality is a game-changer for creating more sophisticated and visually appealing layouts.
With Layout Builder, a site editor can continue to stack page builder components one after the other. But they can also opt to add sections with an element of horizontal control. For example, a site editor can create a page with a three-column section, featuring content items in the first two columns, and then displaying a prominent call to action in the third.

If you choose to adopt Layout Builder and already have a page builder approach with us, that doesn’t mean everything has to change. Existing components can be put into a single column so pages still appear the same to visitors. But you can choose to progressively enhance key higher-traffic landing pages – or introduce new pages – to take advantage of the extra possibilities that Layout Builder allows.
Interested in finding out more? Get in touch at hello@designbysoapbox.com.